主なアップデート内容は次の通り
- if文の入れ子に対応
- ダイアログをremodalに変更
- バックログの表示がおかしい場合があるのを修正
- バックログにclass名を追加。キャラクターで色分けなどが可能に
if文の入れ子に対応
[if ]の中に[if]を入れることができるようになりました。例えば次のようなスクリプトです。 [java] [eval exp=”f.a=0″] [eval exp=”f.b=3″] [if exp=”f.a!=0″] [if exp=”f.b==1″] 変数bは1です。[p] [elsif exp=”f.b==2″] 変数bは2です。[p] [else] 変数bは1と2以外です。[p] [endif] [endif] [/java]階層に制限はないから、深くなっても大丈夫だけど、一般的にはあまり深くするのは読みにくくなるから控えたほうが良いと言われているよ
ダイアログのライブラリをremodalに変更
今まで、alertify.js を使用していましたが、スマートフォンでの動作に不安定な部分があることや、最新版ではライセンスが変更されている点などを考慮して、remodal.js へ移行しました。
非常にシンプルなライブラリなのでダイアログのカスタマイズなどは、簡単になると思います。
remodal.css をなんやかんやしてみるテスト
動作はデフォルトのままでカッコイイから触ってない
個人的な感想だけど alertify より改造しやすかった
#ティラノスクリプト pic.twitter.com/uyqQ6r35xQ— こ・ぱんだ (@ko10panda) 2017年9月15日
alertify.js も当面は、同梱されるので、引き続き使用できます。ただし、将来的に廃止予定ですので新規の利用はお控えください。
バックログの調整
バックログでタグが連続しているときなどに、表示がおかしい場合はありましたので、修正しました。また今回からバックログにclass名が付与されます。これにより、バックログを細かくカスタマイズできるようになるでしょう。
[html] <b class=”backlog_chara_name あかね”>あかね</b><span class=”backlog_text あかね”>こんな風に。簡単です。</span>
<span class=”backlog_text あかね”>キャラクターは何人でも登場させることができるから、試してみてね。</span>
<b class=”backlog_chara_name やまと”>やまと</b>ありがとう[l][cm]
<span class=”backlog_text やまと”>おい、俺もう、帰っていいかな?</span>
[/html]
バックログの部分のHTMLファイルです。
キャラ名には class=”backlog_chara_name あかね”
バックログのテキストには class=”backlog_text あかね”
というようにclassが指定されるようになりましたのでコレを使って次のような記述をtyrano.cssに追記します。
[css] .backlog_chara_name.あかね {color:purple
}
.backlog_text.あかね {
color:purple
}
.backlog_chara_name.やまと {
color:orange
}
.backlog_text.やまと {
color:orange
}
[/css]
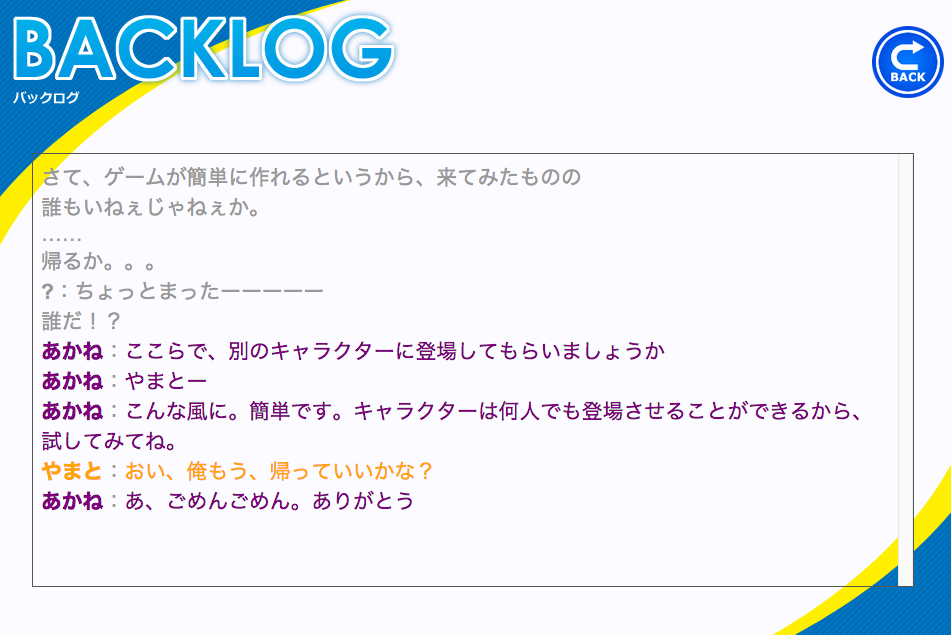
実行してバックログを確認してみます。

このように、キャラ別に色を変えて出力するようなバックログも簡単につくれるようになりました。スタイルを使えば、もっと凝ったバックログも作れるでしょう。